百度贴吧防删图怎么做(防删处理技巧教程技术教学)
导语:贴吧防删图,一直是一个很神秘的操作,今天的重点分享就是说说这个防删图的原理,说它是怎么做的,然后再分析下它是通过借助什么申请的力量来实现的,为什么那么多人会对它有一定的向往呢。
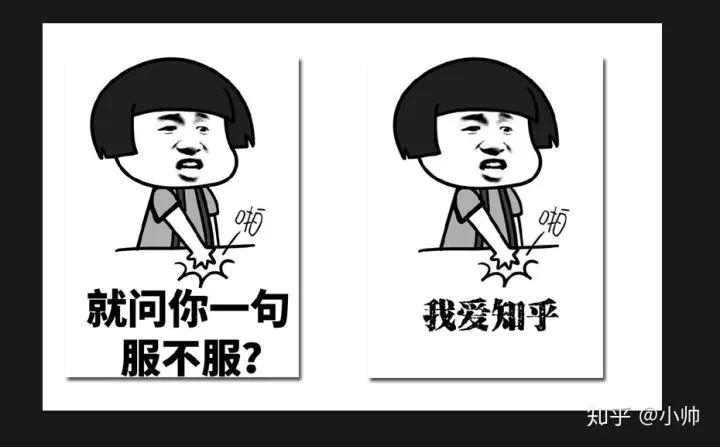
在开始之前我们先看2张图:


两张其实是一样的,只是点击打开后呈现的一个不同的内容,有没有很神奇啊,是吧,我最早在16年这样就有看到过类似的图片,那时候是在qq上,记不记得qq上有人经常发一种搞笑的图,发出去的预览是一张,点开后的表情是另一张。
有幸当初在厦门机场一家公司上班,公司组织了一次ps的培训,我报名了,顺利通过了考试,从此我的朋友圈的格调上升了一个等级,整天就是晒ps的特效,现在想起来真的有点二。
那个时候很好奇,就去搜了下教程,做了个不像样的图,后面就没有再关注了,知道最近在玩贴吧,好像这个玩意儿又开始被人炒作起来了。

我的朋友圈居然也有人在卖这个教程,我先忍住不笑,不得不说我的脑袋真的不够人家好,人家一单就可以抵我一个月的工资,哎。。。此处省去好几千的字。
我这脑容量突然就感觉自己不行了,需要来瓶透心凉的雪碧压压惊,妈耶。。。
于是便有了今天的文章:
我默默的打开了为了做短视频买的电脑(然而并没有做过。。。我只是想说配置可以的。吃鸡没有问题的那种配置),然后我就打开了我的ps。

看到这张图我就想弄它,那就它吧,不对,好像速度有点快了,按照剧本我应该先说说这个图片的显示原理的吧。
那就来吧。。。
首先分析一下图片原理,图片没点开前和点开后一个很大的区别在于背景,图没点开前贴吧默认背景是白色的,图点开后背景是黑色的,图片就是通过PNG的半透明做出来。
1:白色背景下,图片的白色被遮盖了,只能显示出黑色。
2:黑色背景下,图片的黑色被遮盖了,只能显示出白色。
理解了上面两点后图片基本能做出来,但会出现一个问题就是两张图重叠的部分,这里就需要通过半透明来实现了。
简单说,就是借助了平台的本身黑白背景,让原本透明和黑色的图在它的背景下产生一个视觉的显示,就这么简单,好了不巴巴了,来吧。

就整这两张吧,“我爱知hu”这张作为点击后的视觉效果,前端是“服不服这张”。
熟手不管那么多,对于我这种半桶水,我还是把两张图分开的做,一会合并就比较清楚了。

步骤是:
1:新建白色图层(别问为啥,你如果不懂你就看不懂)
2:图片弄成黑白,去色,选择图层0,点击通道,选择rgb,然后返回图层,反选shift+i,再选中图层1,del(就是删除键)。
简单吧,第一个步骤,忘记补充一个,我们先处理的是后面的那个图,就是我们需要点击进去的那个图哦。不要错了。

接着:
1:新建一个透明的图层(不要再问为啥,真的没有学过的很难)
2:还是刚才的选取人物黑色的选区,在透明的图层上shift+f5,填充黑色
很赞吧,到这里就完成50%的步骤了,其实不难的,但是需要你有一个ps的基础知识,不然你看这个就是在看天书。

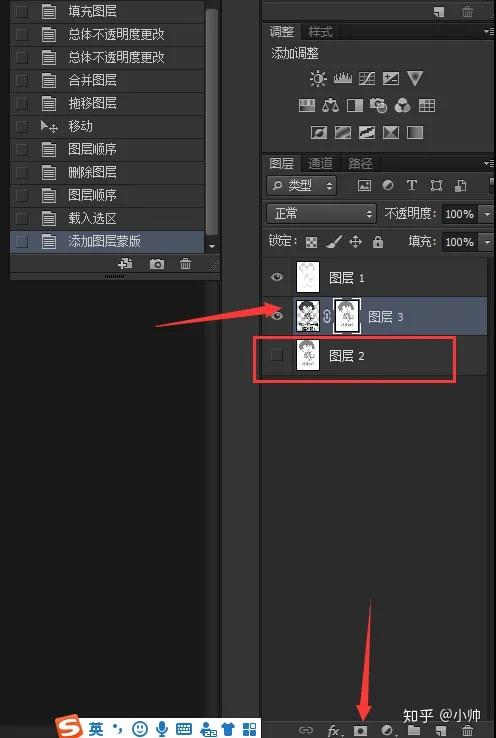
第三步:
1:把图层1和0弄瞎那个眼睛,就是隐藏啦
2:新建一个白色图层,把图层2透明度调整到50%
3:把图层2和3合并为一张就可以


接着看:
1:来到另一张,首图,彩色的先去掉彩色,新建一个透明的图层
2:通道rgb,选择,返回图层,反选,填充到透明图层(跟前面的操作一样的)
操作莫名的相似,就是后层图多了一个白色底,到这里基本接近尾声了,就剩2个步骤了,刺激吧。

把这些图层全放在一起先,一家人团聚下,这样的才是最好的结果嘛!

图层2,选中,到通道,rgb,然后选择图层3,添加一个图层模板,完事,这样的就把整体的图片结构做完了,剩余就是调整图片的显示数值了,稍等片刻。

第一层,数值选择不透明度60%左右比较合适,完工。
最后保存png格式,放在你的口袋装好了,别让它跑了。。。
最后验收下我们的成果,有点小自豪的有没有。。。
下面第一张是前端没有点开的图片预览哦。。。
第二张是点开后的实际显示图。。。


很长的文章吧,有些人可能没有看完就关了,文章后面一般都会有彩蛋的嘛,真的是,你如果想用这个图,又不会的,留言我,我可以帮你整一波的嘛,其实这个图片的原理很简单,黑色显示白色,白色显示黑色。


 闽ICP备11002594号-6
闽ICP备11002594号-6